Minify Image Properly compressing and optimizing images can save many bytes of data and speed up downloading time. Advanced optimization involves further (lossless) compression of. Webpack is a module bundler. Its main purpose is to bundle JavaScript files for usage in a browser, yet it is also capable of transforming, bundling, or packaging just about any resource or asset. Application and its source code for minifying compressed images. SharePoint 2007 detailed and illustrated deployment guide. About Apticon Solutions Inc. Is a Microsoft registered partner. Apticon has been providing consulting services leveraging Microsoft technologies since 2004.
- Jpg Minimizer
- Image Minify Npm
- Smart Png And Jpeg Compression
- Picture Optimizer Free Online
- Optimize Image For Web Online
Gogs is a painless self-hosted Git service. Image Minify 2.19 3. ImageMinify is an image compressor/optimizer to compress or optimize common image files. Features: Minify PNG, JPEG, JPG, GIF and SVG image file format. Compress JPEG, JPG, GIF images. Lossless compression of PNG images. Lossly compression of SVG images. Batch conversion.
Page speed is a crucial aspect of SEO that is often overlooked.
A site’s loading time is one of the things that Google’s algorithms take into account when deciding how each site should be ranked.
A slow loading site will also create a negative user experience and drive away users. This, in turn, has an additional effect on your SEO rankings by causing your site to have a bad bounce rate.
There are many ways to speed up your WordPress site, starting from finding a quality hosting mofprovider. It’s important not to use large images and files so that they don’t slow down your site.
Other ways of speeding up your site include using a CDN and caching your files. You should also avoid using heavy themes and plugins.
Today, we’ll focus on minify plugins – plugins that speed up your WordPress site by minimizing unnecessary coding and HTML.
There are many of these around; if you type “minify” into the WordPress plugin search bar, you’ll get a few pages of results. Not all of them are good, though.
Here are the top seven WordPress minify plugins to speed up your site.
1. Autoptimize
Autoptimize is a plugin that will optimize your HTML code, Javascript, and CSS. You can choose which ones of those three you want optimized (it’s best to choose all).
If you have a CDN, you can easily set up Autoptimize so that both the CDN and the plugin work together.
There are a number of additional features as well, such as the ability to optimize Google Fonts and WordPress’ emojis’ CSS and Javascript.
Autoptimize can also speed up your site by optimizing your images. It will compress their files to reduce their size and serve them from a CDN.
Autoptimize currently has an average 4.6-star rating on WordPress.
Mac os x for x86 pc. Explore: Best WordPress Backup To Dropbox Plugins
2. WP Super Minify
WP Super Minify is a very light and simple plugin that will minify, combine, and cache HTML, Javascript, and CSS code.
This is literally all it does. In the settings, you’ll see two options: for excluding Javascript and CSS from being minified.
If you are looking for a simple and light plugin that is purely a minify plugin, WP Super Minify is a good choice.
It currently has an average 4-star rating on WordPress.
Also Read: Best WordPress Backup To Google Drive Plugins

3. W3 Total Cache
W3 Total Cache is a lot more than a simple minify plugin.

Here are a number of things that it does to speed up your site:
- Page cache
- Opcode cache
- Database cache
- Object cache
- Browser cache
- CDN
- Reverse Proxy
- Fragment Cache
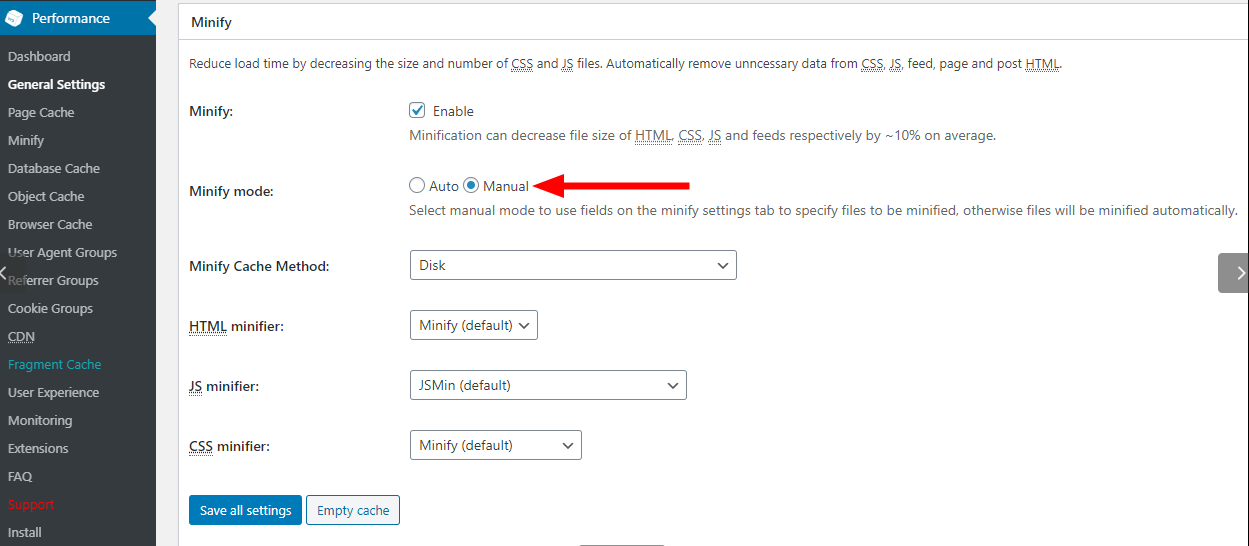
In addition, one of the features W3 Total Cache offers is its advanced minify options.
Jpg Minimizer
You can enable or disable minify. You can set it on automatic mode or choose files to be minified manually.
There are several different minify cache methods available to choose from, as well as minify options and methods for Javascript, HTML, and CSS.
These settings are for advanced users, but if you don’t understand them, you can still use W3 Total Cache and just leave all default settings as they are.
It currently has a 4.3-star rating on WordPress.
Image source: WP Fastest Cache
Also Read: Best WordPress Menu Navigation Plugins
4. WP Fastest Cache
WP Fastest Cache is another speed-increasing WordPress plugin.
Besides offering caching options, you can minify HTML and CSS.
You can also combine CSS and Javascript codes to speed up your site, even in the free version. However, the minify Javascript option is only available in the premium version.
It does all the same important things as W3 Total Cache and is a little simpler to use.
It also currently has a higher average rating on WordPress – 4.8 stars.
5. Merge + Minify + Refresh

This plugin does exactly what its name suggests.
It merges CSS and Javascript files and then minifies them. Once that is done, it automatically refreshes your sites and files.
You can disable minification and merging of either CSS and Javascript, or both, in the settings.
It currently has a 4.3-star rating on WordPress.
Image Minify Npm
Interesting Post: Best Print On Demand WordPress Plugins
6. Fast Velocity Minify
Fast Velocity Minify is a plugin that focuses on minification but gives advanced users the ability to tweak different settings according to their needs.
For example, you can disable Google Fonts merging, remove Google Fonts, strip HTML comments, and enter specific JS and CSS paths for the plugin to ignore.
For non-advanced users, simply leave the default settings as they are and you will be fine.
There is also a “Pro Optimization” settings page with even more advanced options, with a warning that you should only touch these settings if you are a developer and know what you are doing.
You can view a list of processed JS and CSS files in the status section.
Smart Png And Jpeg Compression
It currently has a 4.8-star rating on WordPress.
Check Out: Best WordPress Plugins For Churches
7. Hummingbird Page Speed Optimization
Hummingbird Page Speed Optimization is an all-in-one speed-increasing WordPress plugin.
It offers full-page, browser, and gravatar caching. It also speeds up your site with file compression.
There is GZIP compression for super-fast HTML and JS transfer. Using this, you can save money on hosting.
And of course, the plugin allows you to reorder, combine, and minify your scripts. If you ever want to reset your changes, you can do so in one click.
The plugin integrates with CloudFlare if you use it as your CDN.
Hummingbird also offers performance reports with tips for improving your site’s speed.
Picture Optimizer Free Online
Hummingbird was created by the WPMU DEV team, which also created popular plugins like Smush, which compresses your site’s image files.
You can use Hummingbird in conjunction with other speed-increasing plugins, such as W3 Total Cache.
This plugin currently has a 4.8-star rating on WordPress.
Which Minify Plugin Should You Use?
The answer to this question depends on what your needs are and what you are looking for.
If you are looking for an all-in-one WordPress speed optimization plugin, you’re better off going with something like Hummingbird, W3 Total Cache, or WP Fastest Cache.
If you are an advanced user who wants a minify plugin that gives you the ability to change advanced settings, go with something like Fast Velocity Minify.
Finally, if you want a simple and light minify plugin without any confusing settings, choose WP Super Minify.
Visual Builder provides a number of NPM packages that you can use to audit, optimize, build, and deploy the web and mobile apps in your visual applications using Grunt.
Overview
You can use Grunt to build your application from the sources stored in your Git repository or stored locally. Your visual application includes a Grunt file that you modify to define custom tasks that you want to include in the build process and to configure built-in tasks.
The root folder of your visual application includes two resource files that Grunt uses when building applications:

| File | Description |
|---|---|
Gruntfile.js | Contains a basic Grunt script for building the app that can be modified to add custom build tasks, and to configure built-in tasks. |
package.json | Declares the dependency and specifies the URL reference to the grunt-vb-build NPM package that provides the Grunt tasks used to build visual applications. Visual Builder automatically updates the package version and URL whenever Oracle publishes a new version of the package. |
The build process for an application using Grunt includes the following steps:
| Step | Description |
|---|---|
| Process the application sources | This step consists of several important processes. The most important is 'metadata processing', when the visual application sources are transformed into a deployable form. This includes the injection of Visual Builder runtime links and other configurations into the application's You run the |
| Optimize the processed sources | This step consists of a number of parts: optimize images, optimize styles, create require module bundles, and, if necessary, deploy the app's resources to a content delivery network. To optimize the processed sources, you run either the The |
| Deploy the application artifact | This step consists of creating the deployment package archive and deploying it to the Visual Builder instance. You run the |
You can include custom tasks in any of the steps by modifying Gruntfile.js to redefine tasks.
Build Your Application Using Oracle Visual Builder Studio
You can configure a continuous integration and delivery pipeline in Oracle Visual Builder Studio to build and deploy your visual application to a Visual Builder environment.
When you create a workspace for a new or imported application, VB Studio automatically creates a pipeline for your visual application. This pipeline provides built-in Grunt-based package and deploy jobs that automate the task of continuous integration and delivery for you. You can configure these built-in jobs (or manually create jobs) to package and optimize your application, then deploy it to the Visual Builder instance defined in your project's environment. The high-level steps to do this are the same regardless of whether you deploy your visual application to a development, test, or production environment.
Optimize Image For Web Online
